Bảo mật tài khoản FTP với giao thức SFTP (SSH FTP) :
Nếu bạn là Webmaster có một Hosting thì chắc chắn bạn sẽ gặp phải một vấn đề đó là: bảo mật cho đường truyền FTP. Đây luôn được xem là một vấn đề không hề nhỏ vì bất cứ hacker có khả năng nào cũng có thể dễ dàng lấy được tài khoản FTP của bạn và truy suất dữ liệu trên đó.
Nếu bạn đang thực sự lo ngại về bảo mật của trang web của bạn thì tốt nhất thay vì sử dụng giao thức FTP bạn nên chuyển qua sử dụng SFTP (SSH File Transfer Protocol). Khi bạn được kết nối qua SFTP, tất cả các dữ liệu của bạn sẽ được mã hóa giúp cho hacker không thể tiếp cận với chúng.
Trong phạm vi bài viết này chúng tôi sẽ hướng dẫn bạn kết nối với một web host thông qua giao thức SFTP. Tuy nhiên bạn nên lưu ý là không phải web host nào cũng hỗ trợ giao thức này.
Hiện nay có rất nhiều trình FTP Client hỗ trợ giao thức SFTP, ở đây tôi sử dụng Filezilla client – một phần mềm hoàn miễn phí và rất dễ sử dụng. Sau khi tải về và cài đặt bạn chạy ứng dụng này và bấm vào biểu tượng đầu tiên trên thanh công cụ hoặc vào File->Site Manager
Nếu bạn đang thực sự lo ngại về bảo mật của trang web của bạn thì tốt nhất thay vì sử dụng giao thức FTP bạn nên chuyển qua sử dụng SFTP (SSH File Transfer Protocol). Khi bạn được kết nối qua SFTP, tất cả các dữ liệu của bạn sẽ được mã hóa giúp cho hacker không thể tiếp cận với chúng.
Trong phạm vi bài viết này chúng tôi sẽ hướng dẫn bạn kết nối với một web host thông qua giao thức SFTP. Tuy nhiên bạn nên lưu ý là không phải web host nào cũng hỗ trợ giao thức này.
Hiện nay có rất nhiều trình FTP Client hỗ trợ giao thức SFTP, ở đây tôi sử dụng Filezilla client – một phần mềm hoàn miễn phí và rất dễ sử dụng. Sau khi tải về và cài đặt bạn chạy ứng dụng này và bấm vào biểu tượng đầu tiên trên thanh công cụ hoặc vào File->Site Manager
| Bảo mật tài khoản FTP SFTP 01 |
Bấm vào New Site để tạo một kết nối mới. Ở cửa sổ tiếp theo bạn nhập vào các thông tin của Acc để tiến hành kết nối với Web Host.
 |
| Bảo mật tài khoản FTP SFTP 02 |
Ở mục Servertype bạn chọn là SFTP – SSH File Transfer Protocol
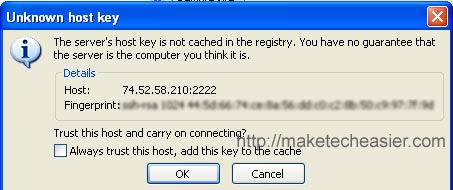
Sau khi đã có đầy đủ thông tin bạn bấm Connect để tiến hành kết nối với tài khoản FTP của bạn thông qua giao thức SFTP. Có thể bạn sẽ gặp một cửa sổ thông báo, hãy bấm OK để tiếp tục:
 |
| Bảo mật tài khoản FTP SFTP 03 |
Xa hơn nữa bạn có thể sử dụng một Key xác thực để tiến hành kết nối thông qua giao thức SFTP. Với Key này khi đăng nhập vào tài khoản bạn không cần phải sử dụng mật khẩu và có thể loại bỏ hầu hết các nguy cơ tấn công qua SSH. Để làm việc này bạn làm như sau:
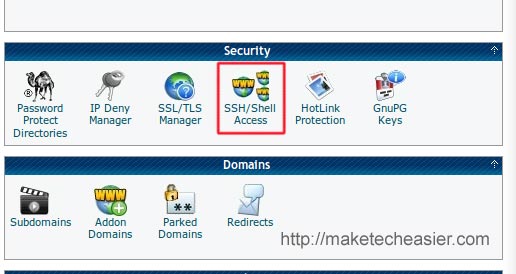
- Đăng nhập vào cPanel của bạn, di chuyển xuống cho phía dười và bấm chọn vào biểu tượng SSH/Shell Access:
 |
| Bảo mật tài khoản FTP SFTP 04 |
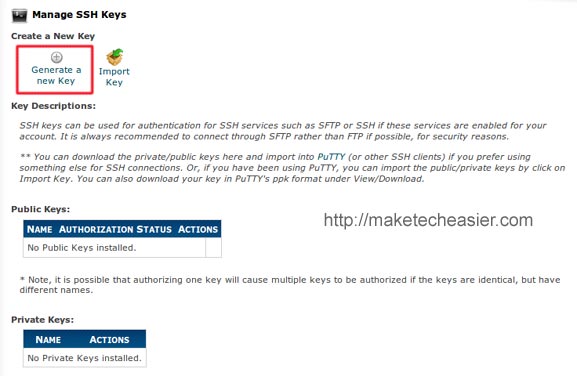
- Tiếp tục chọn vào Manage SSH keys
- Chọn vào Generate a new key
 |
| Bảo mật tài khoản FTP SFTP 05 |
- Trong cửa sổ tiếp theo bạn nhận vào tên Key và Password để tiến hành tạo Key, bạn nên sử dụng tính năng Generate để có một mật khẩu ngẫu nhiên với độ bảo mật cao nhất. Lưu ý: Bạn hãy lưu lại mật khẩu này phòng khi cần tới ở các bước sau.
 |
| Bảo mật tài khoản FTP SFTP 06 |
- Quay lại màn hình chính bạn sẽ thấy Key bạn vừa tạo, hãy bấm vào Manage Authorization để cung cấp quyền truy cập cho key này.
 |
| Bảo mật tài khoản FTP SFTP 07 |
- Sau đó hãy quay lại màn hình này và chọn vào Download để tải về Private Key của bạn. Việc cuối cùng bạn phải làm là Add key đó vào trình FTP Client, với Filezilla thì bạn vào Edit->Settings
 |
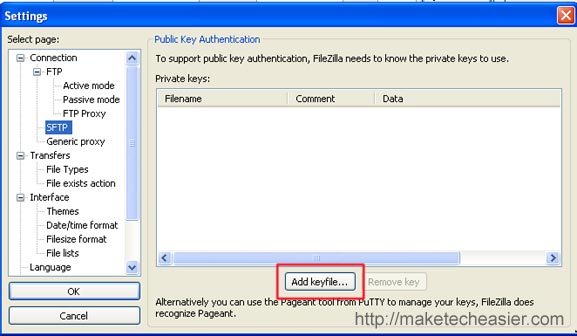
| Bảo mật tài khoản FTP SFTP 08 |
Ở đây hãy chọn vào Add key File để thêm Private Key vào, nếu Filezilla yêu cầu bạn Convert định dạng thích hợp cho nó thì bạn chỉ cần nhập mật khẩu khi tạo key và bấm OK là được. Cuối cùng bấm OK lần nữa để đóng cửa sổ này lại.
Ngay lúc này bạn có thể quay đăng nhập vào tài khoản FTP của bạn mà không cần phải có mật khẩu truy cập.
Chúc bạn thành công.